Download Section
The Download component represents the Second section of the TCET Linux website. It is one of the most crucial component as it provides important information and actions related to downloading and verifying the TCET Linux software. This section serves as a gateway for users to access the software and its associated resources. The page likely presents data on the Download Availability, the Verification and Additional Resources. The section informs users that the TCET Linux source code and installers are available for download. It provides direct download links to the software, allowing users to easily obtain the necessary files.
Download Section & Gradient
Here's a breakdown of the code to understand it's functionality:
This code represents the start of the DownloadSection component. The
divelement with theid attribute downloadserves as a container for the entire section. It has classes for styling, such as a full width, background color, relative positioning, and hidden horizontal overflow.DownloadSection.astro<div id="download" class="w-full bg-slate-800 relative overflow-x-hidden px-10 lg:px-12">
// Gradient Background
</div>This
divelement adds a gradient background to the section. It has theclass downloadSectionGradientand the stylepointer-events-noneto prevent any interaction with the element.DownloadSection.astro// Download Section Component
<div class="downloadSectionGradient pointer-events-none">
// Columns
</div>
Left Column
This
divelement displays the heading Downloads in white text with a bold font. The font size varies for different screen sizes.DownloadSection.astro// Gradient Background
<div class="text-white font-semibold text-4xl lg:text-6xl mb-4 lg:mb-9">
Downloads
</div>
// DiscriptionThis
<p>element contains a paragraph of text in white color. It provides information about the availability of TCET Linux source code and installers for download.DownloadSection.astro// Heading
<p class="text-white flex flex-wrap font-normal text-sm md:text-xl">
TCET Linux source code and installers are available for download <br /> for all versions!!
</p>
// Download ButtonThis
<a> taglink element represents the download button. It has classes for styling, including a blue background color, padding, cursor style, rounded corners, and a border. The button contains the text Download and an image of a download icon. The href attribute specifies the Github URL to downloadable iso image file which is linked to the Download. It is represented by line 1-4. Thebuttonelement in this section represents a clickable button. It has styles applied as per our requirements.
// Discription
<a class="flex flex-row bg-blue-900 w-fit py-3 px-5 cursor-pointer gap-5 items-center justify-center rounded-full border-custom-w border-custom-border-color hover:bg-blue-500 font-semibold text-base" href="https://github.com/tcet-opensource/tcet-linux/releases/download/v0.5-beta/tcetlinux-2023.05.05-x86_64.iso" >
Download
<img class="w-full h-full" src="images/download-icon.svg" alt="" />
</a>
// Checksum Button
This
<a> taglink element represents the checksum button. It has classes for styling, including border, padding, cursor style, and rounded corners. The button contains the text Checksum and an image of a download icon. The href attribute specifies the URL for the checksum section in the website. It has the text and downward arrow displaying "Checksum" which is linked to the Checksum File. It is represented by line 2. Thebuttonelement in this section represents a clickable button.DownloadSection.astro// Download Button
<a
href="https://github.com/tcet-opensource/tcet-linux/releases/download/v0.5-beta/checksum"
class="flex flex-row w-max h-fit p-2 px-4 cursor-pointer gap-2 items-center justify-center border rounded-full border-white hover:bg-blue-50 hover:bg-opacity-20 text-white"
id="req-btn">
<span class="md:font-semibold">Checksum</span>
<span class="p-1 ml-1 bg-custom-btn rounded-full">
<img class="w-full h-full" src="images/download-icon.svg" alt="" />
</span>
</a>
// Verify Download ComponentInside this section there is an
<a> anchor elementrepresenting the hyperlink wrapped in the text for verifying the download. It has classes for styling, including spacing and underline formatting. The link text is Verify your download with an arrow symbol (→) indicating a link. It has the text displaying Verify your download → which is linked to theVerify your download →. It is represented by line 1,3.DownloadSection.astro// Checksum Button
<a class="flex flex-row items-center p-2 gap-2" href="/#verify">
<i class="font-semibold text-base underline underline-offset-4 not-italic">
Verify your download →;
</i>
</a>
// Tutorials LinkThis
<div> elementprovides information about creating a bootable USB drive. It includes a heading Create Bootable USB and two links for video tutorials on creating bootable USB drives for Windows and Mac/Linux. The below section of code there is an<a> anchorelement for the hyperlink wrapped in the text. The links have underlined formatting.
The
First <a> tagdisplaying "Windows ↗" which is linked to the Installation tutorial video for Windows. It is represented by line 9.The
Second <a> tagdisplaying "Mac/Linux ↗" which is linked to the Installation tutorial video for Mac or Linux. It is represented by line 9.DownloadSection.astro// Verify Download Component
<div class="text-white mt-4 lg:mt-8">
<span class="font-semibold text-2xl">Create Bootable USB</span>
<span class="flex flex-wrap text-lg gap-4">
<a href="https://www.youtube.com/watch?v=7ND2fiaFfic" class="underline">Windows ↗</a>
<a href="https://www.youtube.com/watch?v=KQGedNCA1E4" class="underline">Mac / Linux ↗</a>
</span>
</div>
// Right Column
Right Column
This code represents the
second column of the grid layout, which contains an image of a man with a laptop. The div element has the class image-content and is hidden on medium-sized screens (md) and above. The img element specifies the image source, width, height, and alternative text.DownloadSection.astro// Left Column
<div class="image-content hidden md:flex items-center align-middle justify-center z-10" >
<img class="w-60 h-40 lg:w-96 lg:h-80" src="images/man-with-laptop.png" alt="" />
</div>
// Left Column
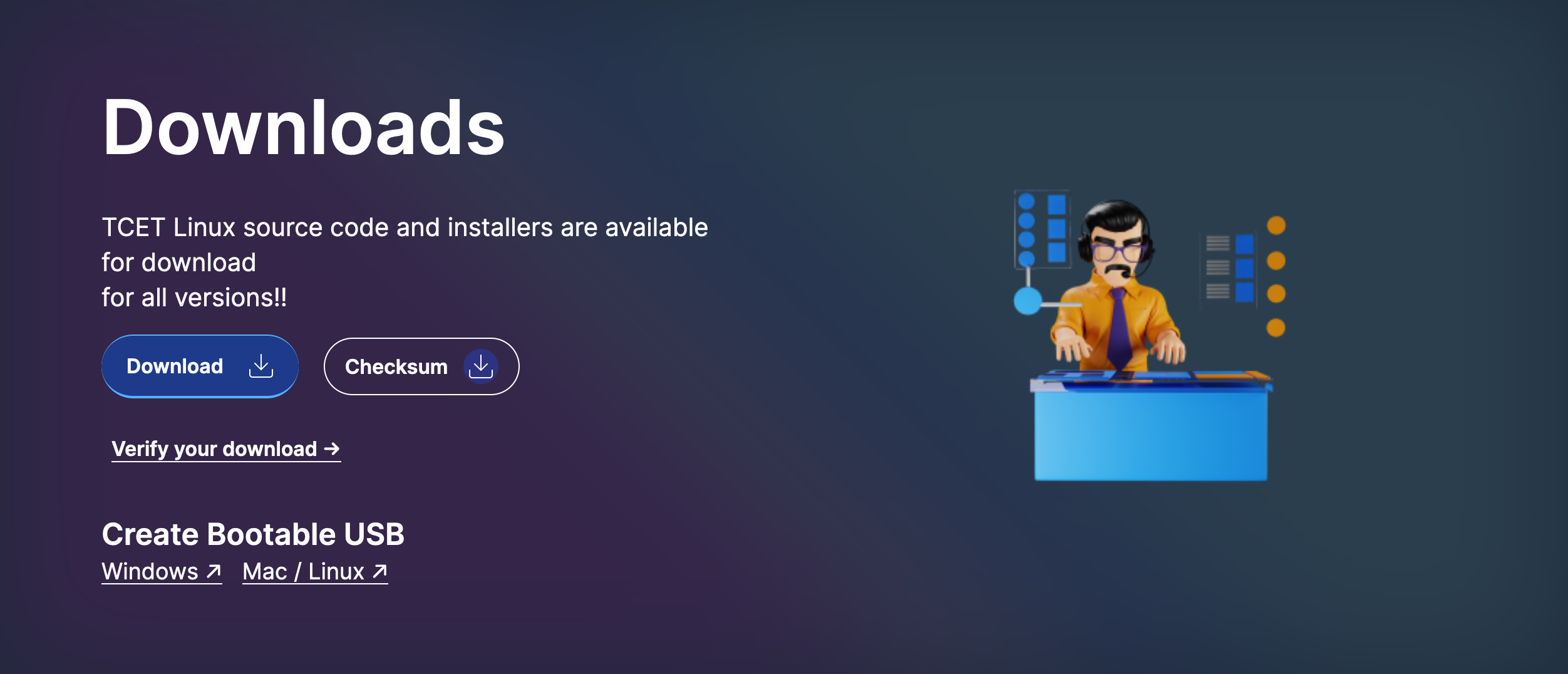
Output Image

The Download Section of Home Page was succesfully executed! Let's move on and see how we created the Hero Section component of the TCET Linux Website.